Simply Static + Bricks: Navigating the Complexities
If you’re trying to combine Bricks Builder with the Simply Static plugin, you’re in for a ride.
The potential is huge — lightning-fast static performance paired with a beautiful visual builder — but the headaches?
Just as big. Let’s break down what works, what breaks, and why Headless Hostman is your shortcut to doing it right.
Simply Static + Bricks: A Tinkerer’s Paradise (If You Like Tinkering)
Bricks fans love flexibility. But pairing it with Simply Static isn’t just a toggle-and-export operation — you need to know the gotchas.
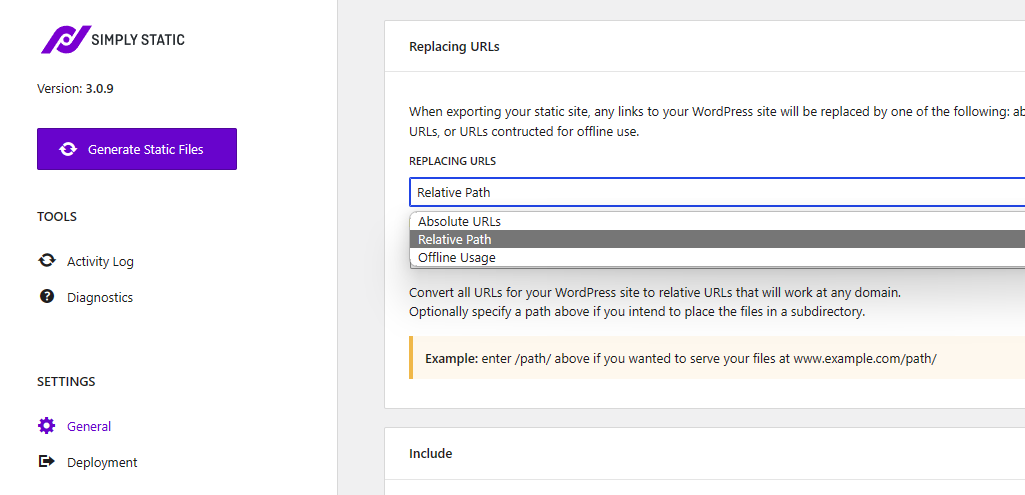
1. You must use “Relative URLs” Mode

https://forum.bricksbuilder.io/t/bricks-content-not-showing-up-when-using-simply-static/15118/2
In Simply Static → Settings → URLs, choose Relative URLs. If you don’t, your exported site will be riddled with absolute paths and broken assets. Reddit users confirm this:
“Switched to relative URLs and it solved 80% of my layout issues after export.”
– u/graphicalalchemy on r/Wordpress
2. AJAX and Interactive Elements Break
Things like Bricks tabs, off-canvas menus, sliders, and load-more buttons often rely on AJAX. Once you go static, you lose the server responses these rely on. Reddit threads are full of users asking why their tabs don’t switch or accordions don’t expand:
“It looks fine visually but anything interactive is dead on arrival.”
– u/devinspector on r/BricksBuilder
3. Forms = Third-Party or Bust
Bricks forms don’t function statically. To make them work, you need something like Formspree, Getform, or a Zapier webhook. No native form handling means you’re duct-taping your lead gen together.
4. Manual Fixes Required
Even if you get the core site working, users report needing to tweak JS file references, rewire menus, or re-optimize images after each export. This isn’t click-and-go; it’s a project every time.
Headless Hostman for Static WordPress (especially with Bricks)

Headless Hostman was built to eliminate this kind of maintenance hell.
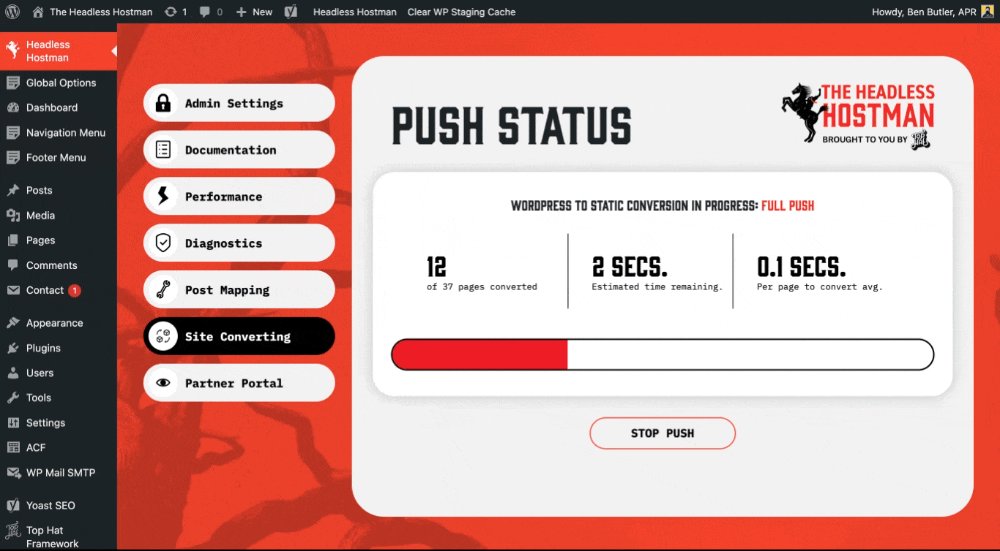
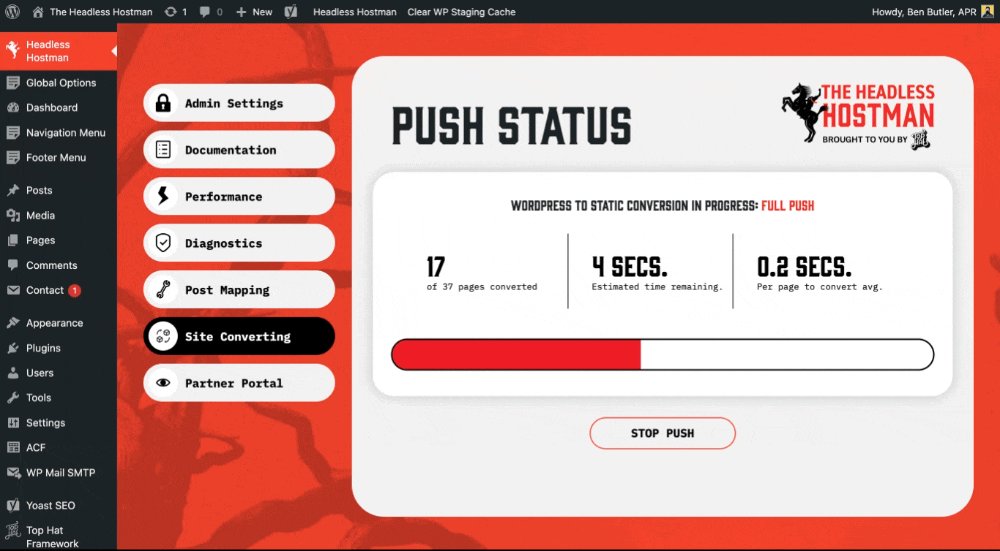
Bricks Static Conversion without the Lever Trying
Our Static WordPress generator was built to just work. It doesn’t care if you’re using Bricks, Elementor, Blocksy, Kadence, or Gutenberg — everything just works without the duct tape.
You can convert your Bricks site — like any others — without any special settings. Just click the button and get going.

We Fully Support Ajax
Our mission is to make Static WordPress as close to the dynamic, instant gratification experience of vanilla WordPress.
One of the key ways we do that is by allowing Ajax on your production live site. We do that by smart routing those requests through Cloudflare’s security filter, back to the site, and returning the response. And your staging WordPress website URL is never exposed in the process.
We Fully Support All Form Plugins
Out of the box. All of them.
Make Bricks Even Faster
Our platform includes an entire Static Performance Suite that allows you to wrench your site’s speed tighter.
Here’s what’s included:
- Critical CSS inlining
- Defer non-critical stylesheets
- Gutenberg CSS stripping
- Image lazyloading and dimensioning
- Above-the-fold image preloading
- Content visibility tuning for below-the-fold elements
- Script deferral with load-order preservation
- HTML minification
No plugins required. No extra configuration. Just built-in speed optimization — purpose-built for static WordPress.
The Verdict: Stopping Shitting Bricks with Static
Yes, you can build a site with Simply Static + Bricks. But it’s like teaching a dog to meow — it might work, but it’s awkward and fragile.
If you want a zero-friction, builder-friendly, security-hardened, performance-maximized static WordPress experience, this is it.
No URL rewrites. No broken widgets. No JS debugging marathons. Just publish and go.
- Book a Demo
- Try Us Out and if you don’t love it, get your money back
Deeper into the Abyss