Introducing: Enhanced Performance Settings for Faster Static Loads
Static WordPress Loads Faster to the User, Period
A Static version of your WordPress site will inherently load faster than traditional, database-driven WordPress.
In fact, the perceived user load speed is significantly faster as a user loads and traverses a site.
In almost all use-cases, it’s near instant.
But Look Out — Here Comes Google PageSpeed Insights
If your HTML, however, isn’t optimized then Static WordPress hasn’t traditionally been able to fix that for you.
Why? Well, for one, the way we (as well as many others like HardyPress and Simply Static) generate static is just converting your pages to Static HTML. If they’re not optimized, they’re not optimized. Period.
And if your HTML is not optimized, Google PageSpeed Insights is going to massacre you.
We’ve Solved the Problem So You Can Have Your Static and Optimize It, Too
Again, the Headless Hostman takes your existing WordPress site and converts the pages systematically to Static HTML.
That Static HTML is then sent to a Static hosting environment.
Because we’re already dealing with your raw HTML, we have the ability to enhance and optimize it for speed during generation during the conversion process.
Hold Up: Aren’t There Plugins For This?
Yes: But They’re Not Meant for or Effective for Static WordPress
You know them: PerfMatters, WP Rocket, etc.
We tested them and they:
- Were unreliable with Static Conversion
- Annoyed us during content changes and corresponding Static Generations
- Didn’t offer what we wanted under one roof
We could capture that Plugin-Optimized HTML during generation, but ran into issues:
- It’s hard to actually get that Plugin-Optimized HTML during Static conversion.
- We tried a slew of methods, but sometimes those optimized pages would just avoid detection because we’re reading with programming, not as a user.
- In fact, sometimes users even have issues seeing the load of optimized content on traditional WordPress sites.
- Most are incapable of properly or accurately capturing above-the-fold CSS for Critical CSS
- Most just plain break jQuery scripts sitewide while trying to minify, defer, or delay them
- All of them run slow and resource-intensive jobs in the background that can sometimes take too long
- All of them require “cache clears” to update your optimized HTML, and the time to “reload” features takes a while
We couldn’t find the “advanced” features we wanted to specifically see
As you’ll see below, we’ve tailored our own set of features that we haven’t seen readily available in a singular WordPress Plugin.
Plus, we have the ability to experiment with new ones without waiting for a new Plugin version to release.
The Verdict
Again, at the end of the day, these Plugins are meant for database-driven, traditional WordPress.
It’s objectively proven that traditional WordPress sites alone are:
- Slower
- More susceptible to traffic-spike sluggishness
- And very vulnerable to attacks
Our Complete Performance Package for Faster Static WordPress

We currently have 13 features that you can experiment and toggle for ludicrous PageSpeed.
You get them on any package without any additional cost.
And we’re always tweaking, researching, and adding more.
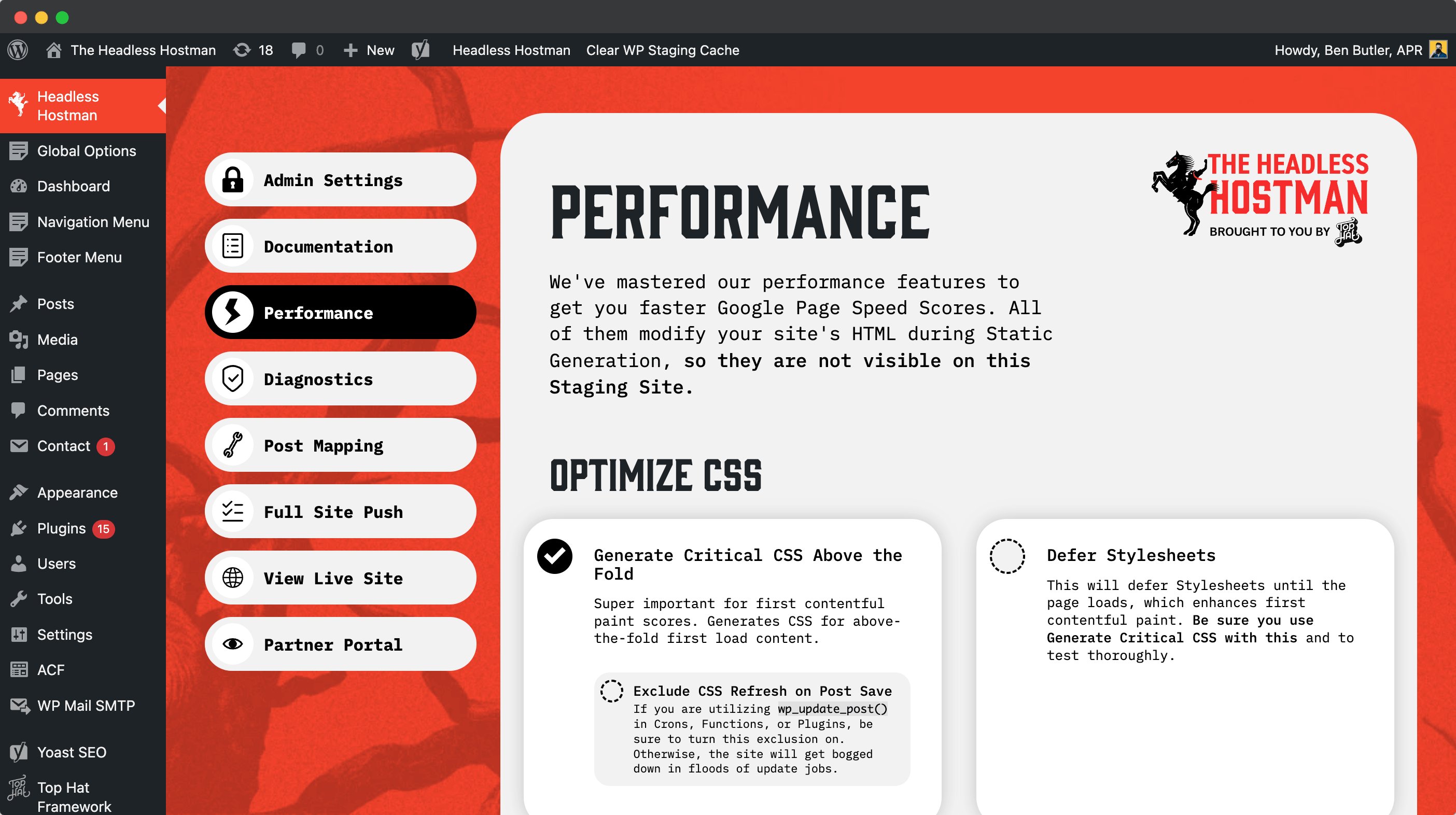
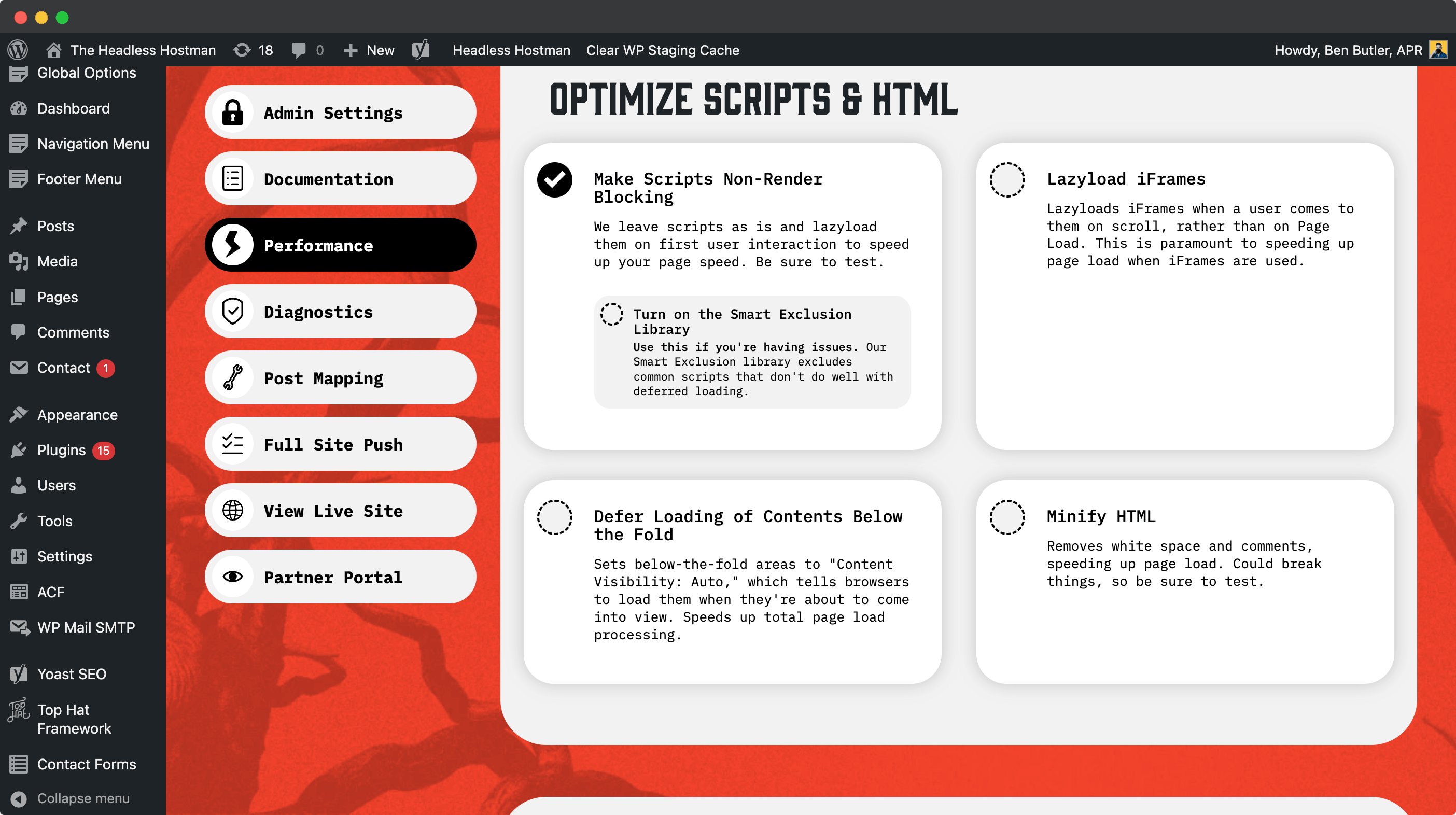
And they live under one, beautiful UI:

Speed Feature 1:
Generate Critical CSS Above the Fold
Super important for first contentful paint scores. Generates CSS for above-the-fold first load content.
In short, this just means the styles needed to render the first load are inlined.
Like all of this view:

This is done by extracting them from the Stylesheet and putting them high up on the page.
Speed Feature 2:
Defer Stylesheets
This will defer Stylesheets until the page loads, which enhances first contentful paint.
If you use this, you absolutely need Generate Critical CSS above the fold to make sure the page doesn’t flicker styles and wreck Cumulative Layout Shift.
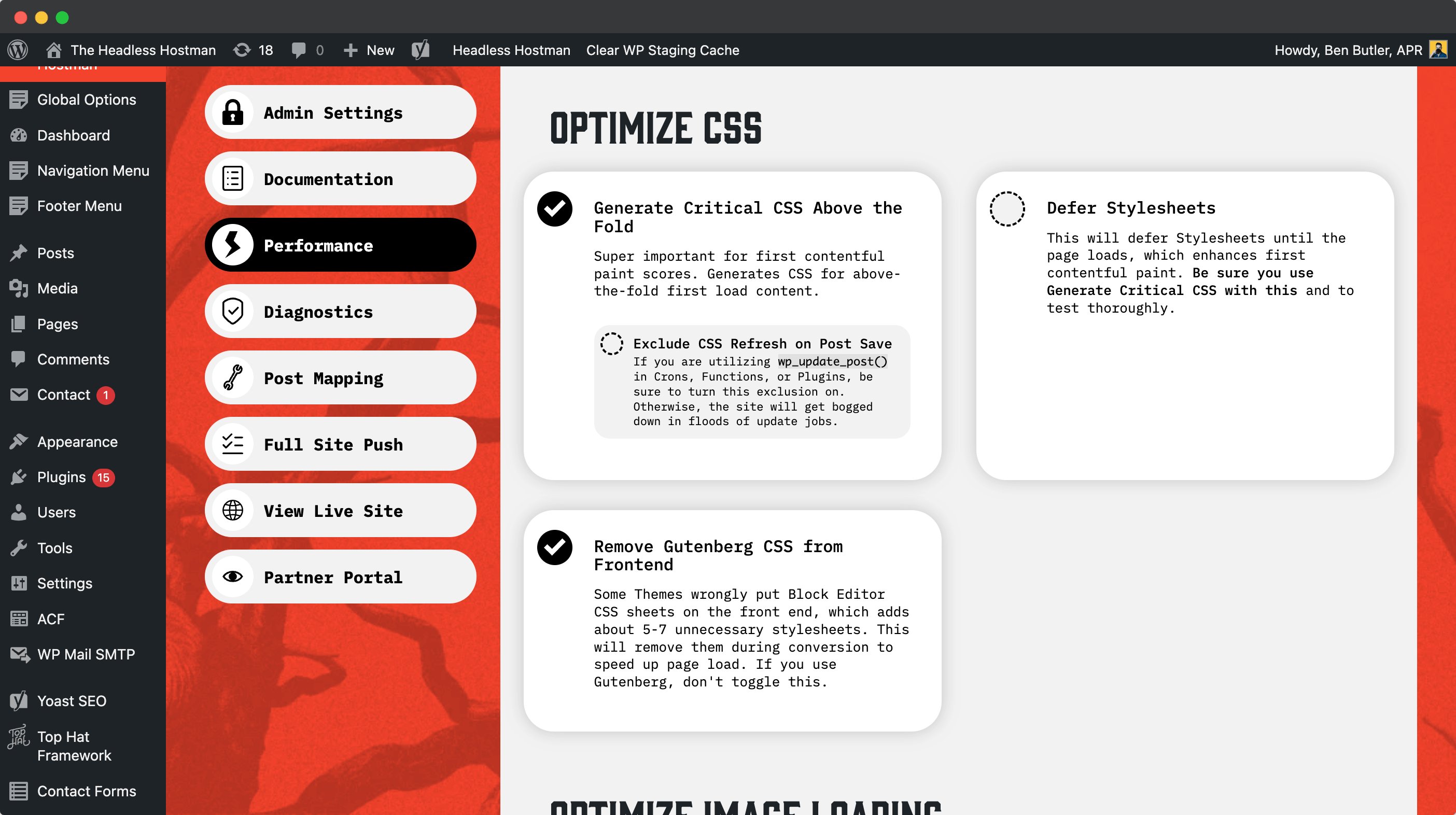
Speed Feature 3:
Remove Gutenberg CSS from Frontend
Why? Because some Themes wrongly put Block Editor CSS sheets on the front end, which adds about 5-7 unnecessary stylesheets. This will remove them during conversion to speed up page load. If you use Gutenberg, however, you don’t want to toggle this.
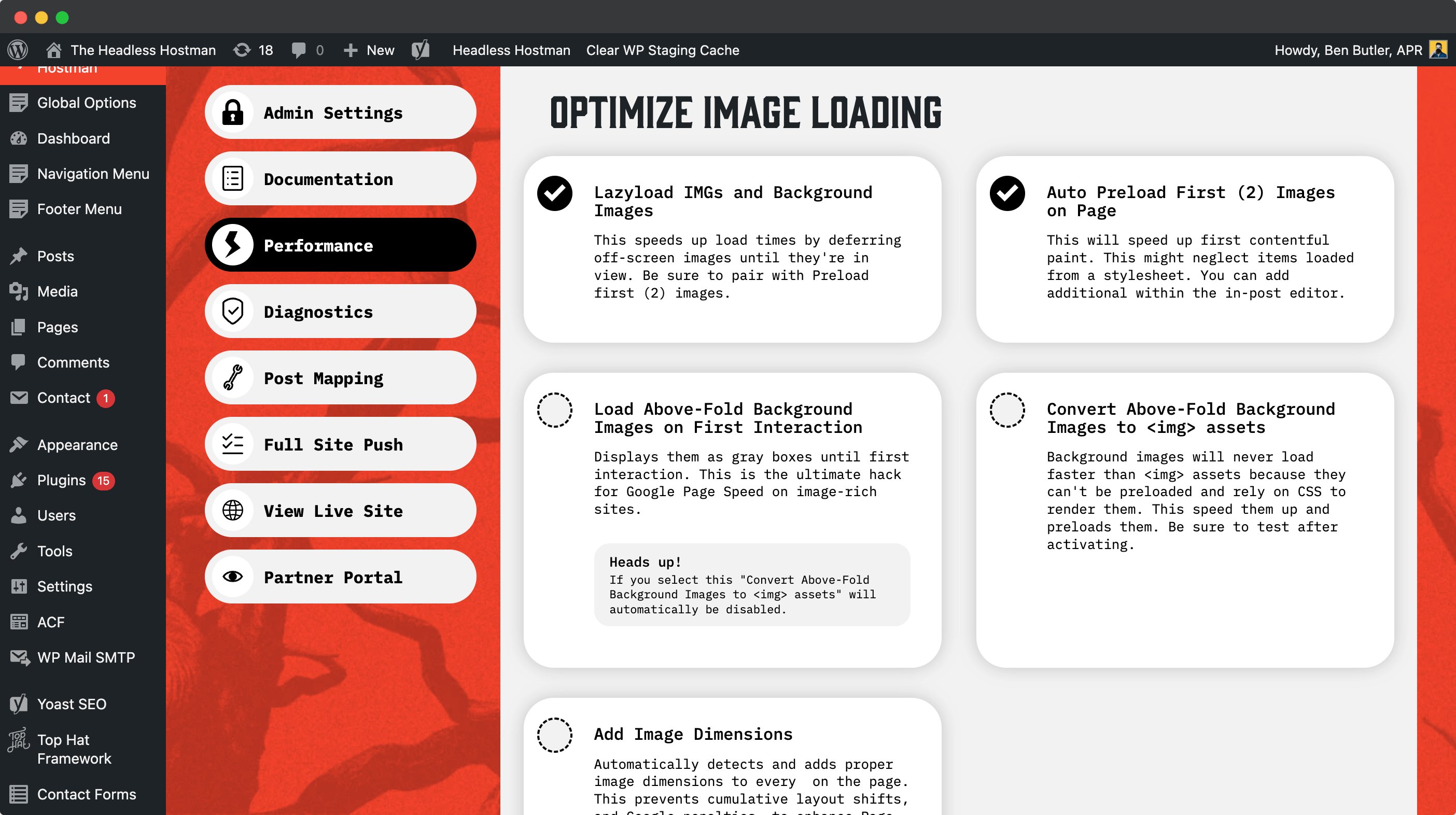
Speed Feature 4:
Lazyload IMGs and Background Images
This speeds up load times by deferring off-screen images until they’re in view. Be sure to pair with Preloading images (next).
Speed Feature 5:
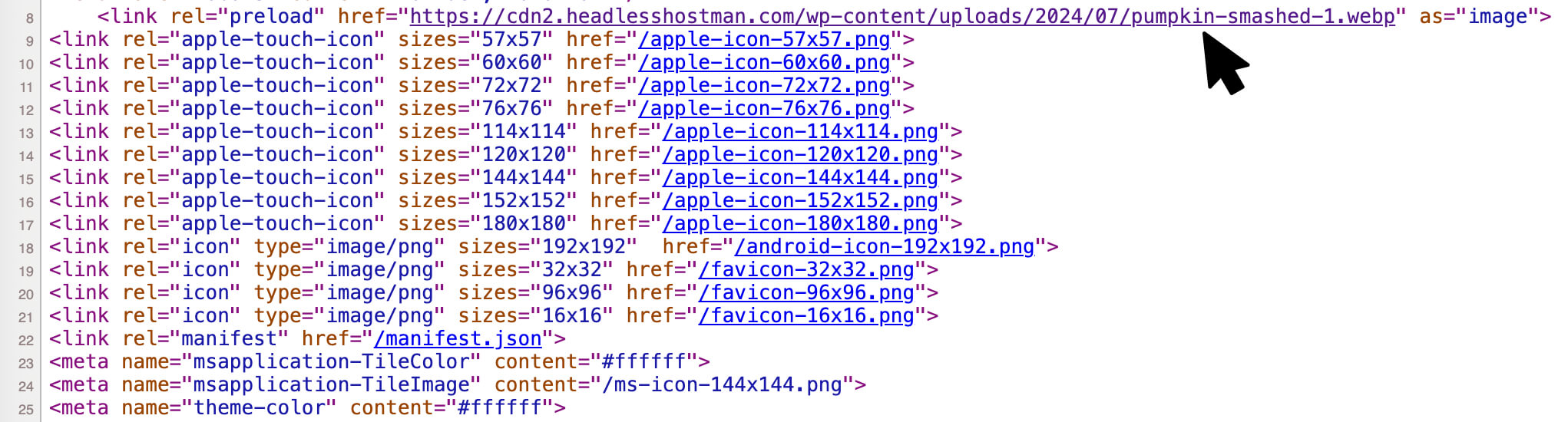
Auto Preload Above the Fold Images on Page
This will speed up first contentful paint by forcing the browser to load those assets ASAP.

Sometimes Auto-Detection Isn’t Enough
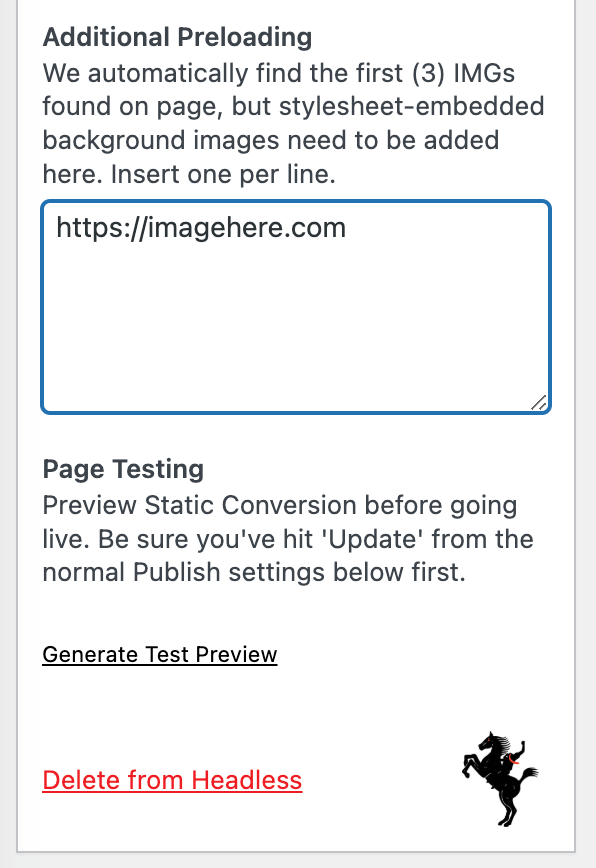
In some cases, critical above-the-fold resources might be embedded in a Stylesheet.
Yes, they’ll be there in Critical CSS, but we can’t otherwise find them to preload. If this is an important asset, we need to account for this.
So, we added an area to specify these on the page editor in WordPress.

Speed Feature 6:
Load Above-Fold Background Images on First Interaction
This takes above-the-fold background images and makes them gray until first user interaction on-page.
This is the ultimate hack for Google Page Speed on image-rich sites.
Why? Because background images are a whole thing.
- They can’t be preloaded easily
- And they don’t fire until that HTML element is read by the browser
If you don’t want to defer these, we have another option.
Speed Feature 7:
Convert Above-Fold Background Images to <img> assets
Background images will never load faster than <img> assets because they can’t be preloaded and rely on CSS to render them. This speed them up and also allows them to be preloaded since they’re now <img> objects.
Speed Feature 8:
Add Image Dimensions
Automatically detects and adds proper image dimensions to every on the page. This prevents cumulative layout shifts, and Google penalties, to enhance Page Speed scores.
Speed Feature 9:
Make Scripts Non-Render Blocking
We leave scripts as is in terms of their order and lazyload them on first user interaction to speed up your page speed.
Scripts can be one of the biggest page-load render blockers in the game.
In 99% of cases, scripts aren’t required until the user has started interacting with the page.
- We auto-detect all inline and embedded scripts
- We change their HTML so they only load on first interaction
- We preserve their ordering and other tags for proper load order and deference
Although our detection method for handling scripts during Static conversion was written entirely in-house with complicated regexing, we do want to give credit where credit is due:
- Under the GNU GPL v2 license, we utilize a modified version of WP Rocket’s lazyload script for getting those lazy loaded inlines and embedded scripts rendered.
We love WP Rocket, and we still support it on Headless Hostman, but we ran into a lot of issues capturing optimized pages during conversion.
And they unfortunately denied a partnership collaboration, so we had to turn in-house.
Speed Feature 10:
Lazyload iFrames
Lazyloads iFrames when a user comes to them on scroll, rather than on Page Load. This is paramount to speeding up page load when iFrames are used.
Speed Feature 12:
Defer Loading of Contents Below the Fold
Sets below-the-fold areas to “Content Visibility: Auto,” which tells browsers to load them when they’re about to come into view.
This is a proven way of speeding things up.
Speed Feature 13:
Minify HTML
Removes white space and comments, speeding up page load (by a bit).
What’s the impact? Probably minimal in all fairness, but it’s a great cleanup effort especially if things are particularly messy from your Theme.
All of This is Done During Static Generation
By assigning this optimization activity to Static Generation, we are making sure your WordPress experience is uninterrupted.
No caching. No force-reload activities. No waiting around.
And is Served on Static WordPress
And of course, these optimizations are then served by Static WordPress.
No Other Static Generator Does This
As of now, we’re the only Static WordPress Generator, and Static WordPress host, that converts and optimizes your HTML.
Don’t believe us? Check out the other guys:
Deeper into the Abyss