How to Speed Up Your WordPress Website: 10 Proven Techniques
vs
Just Using the Headless Hostman
If you run a WordPress site, you’ve probably noticed this harsh truth: it can get slow—fast.
Whether you’re managing a blog, landing page, or e-commerce storefront, your visitors expect your site to load quickly. Google has confirmed that site speed affects rankings, and in the real world, every extra second waiting means more bounces and fewer conversions.
At Headless Hostman, we’ve seen it all—massive blogs grinding to a halt from bloated themes, portfolio sites weighed down by uncompressed images, and plugin conflicts that silently destroy performance.
This isn’t another generic “Top 10 List.” These are field-tested, boots-on-the-ground techniques you can use today to make your WordPress site run fast and stay fast.
Want to skip the list? The Headless Hostman instantly speeds up your site without all of the headache.
The Headless Hostman is a static WordPress site generator and hosting platform all-in-one nicely wrapped red package.
In addition to Static sites just being faster, we have a complete performance package to automate all of the heavy lifting for you.
1. Use a Lightweight Theme (Not Just a Pretty One)
Many themes—especially ones that come with flashy page builders—are loaded with features you’ll never use, scripts that run on every page whether needed or not, and a cascade of extra CSS that slows everything down.
What to do:
- At all costs, we recommend avoiding Themes like Divi, WP Bakery, and Elementor. They might be easy to use, but they will slow your website’s front-end (and back-end) performance down immensely.
- On that note, avoid themes that require 5+ plugins just to work.
- Test the theme’s demo on PageSpeed Insights or WebPageTest before committing.
What you should really do:
- Develop a custom Theme from the ground up. Yes, you can still equip it with a master page builder using Advanced Custom Field and a Flex Builder layout.
- Our team at Top Hat averages website that hit 95+ mobile and 100 desktop scores on fresh builds, before even implementing Headless Hostman Static or any optimization Plugins. Clean, minimal code wins, especially with a strongly designed bespoke structure behind it.
2. Eliminate Unused Plugins (And Choose Quality Over Quantity)
Plugins are the double-edged sword of WordPress: they make everything possible—and everything heavier.
Each active plugin can add database queries, CSS, JavaScript, and third-party API calls. The worst offenders run across every single page load, even if they’re only needed in the admin panel.
What to do:
- Audit your plugins. Deactivate anything you don’t absolutely need.
- Replace multiple niche plugins with an all-in-one performance-minded tool, like WP Rocket or Perfmatters.
- Only install plugins that are regularly updated and well-reviewed.
Our expert opinion:
- Never replace actually written code with a Plugin. Examples? Sliders and advanced UIs.
- Be very careful of Plugins. The shady ones come with backdoors and malware, or might later expose your site to vulnerabilities if they fall out of date.
3. Use Caching—Properly
Without caching, your WordPress site builds each page from scratch every time it’s requested. That means querying the database, running PHP, and assembling content on the fly. Multiply that by hundreds of visitors, and things crawl.
What to do:
- Use full-page caching (via WP Rocket, W3 Total Cache, or LiteSpeed Cache).
- If you’re on a managed host, use server-side caching like object caching (Redis or Memcached).
- Set smart cache expiry rules to prevent constant rebuilds.
Bonus: Pair it with a static site generator (we’ll talk about that later) to eliminate the dynamic page building altogether and just totally dodge this issue.
4. Optimize Your Images (This One’s Huge)
Images are often the single biggest cause of slow pages. One oversized hero image can double or triple your load time.
What to do:
- Compress all images before uploading (use Squoosh or TinyPNG).
- Use next-gen formats like WebP or AVIF for better compression.
- Install an image optimization plugin like ShortPixel, Imagify, or Smush.
- Lazy-load images that are offscreen (WordPress 5.5+ does this natively).
What to look out for:
- If you’re coding the site from the ground up, leverage WordPress’ various size generations. Anytime you upload an image to the Media Library, it will automatically create 3-4 sizes which can be used where appropriate.
- Case and point, you don’t need a 5000px wide image in a 1800px wide area.
5. Implement a Content Delivery Network (CDN)
A CDN distributes your static assets (images, CSS, JS) across servers around the world. Visitors are served files from the closest edge server, reducing latency and improving load times.
What to do:
- Use a CDN like Cloudflare, Bunny.net, or KeyCDN.
- If you’re using a caching plugin, most have built-in CDN support.
- Ensure your DNS is correctly routed and the CDN caches static assets.
6. Minify and Defer JavaScript & CSS
WordPress sites often load massive stylesheets and third-party scripts (think Google Fonts, YouTube embeds, chat widgets). All of these slow down rendering.
What to do:
- Minify CSS and JS files using your caching plugin or tools like Autoptimize.
- Defer non-critical JavaScript (e.g., analytics, embeds) to run after page load.
- Inline critical CSS to speed up first paint.
What to look out for:
- Many plugins load their assets sitewide, even if only used on one page. Use tools like Asset CleanUp or Perfmatters to load them conditionally.
- WordPress itself loads several unused libraries of CSS like block editor, emoji support, and more. Remove these if you’re not using them.
7. Clean Your Database Regularly
Your WordPress database holds everything—posts, users, settings, plugin data and comments.
Over time, it bloats with revisions, transients, spam comments, and leftover plugin tables.
What to do:
- Use a plugin like WP-Optimize or Advanced Database Cleaner to automate cleanup.
- Limit post revisions or disable them entirely with a simple
wp-config.phptweak:
define( 'WP_POST_REVISIONS', 5 );- Delete spam, trashed posts, and expired transients regularly.
- Again, avoid things like Elementor or Divi that store immensely sized post meta payloads in your databases, especially multiplied over revisions.
8. Use HTTP/2 or HTTP/3 and GZIP/Brotli Compression
Modern protocols like HTTP/2 and HTTP/3 allow for multiplexed requests—meaning your site can load assets in parallel, faster than the old HTTP/1.1 method.
Compression like GZIP or Brotli shrinks your HTML, CSS, and JS files before sending them to browsers.
What to do:
- Ensure your host supports HTTP/2 or HTTP/3 (most managed providers do).
- Enable GZIP or Brotli via your server config or a plugin like Enable GZIP Compression.
- Use KeyCDN’s HTTP/2 Test to confirm protocol support.
9. Block or Replace Slow Third-Party Scripts
Not all performance issues come from WordPress. Embedded YouTube videos, social media widgets, chat apps, and external fonts can destroy page speed.
What to do:
- Replace YouTube embeds with lazy-loading preview images (try Lazy Load for Videos).
- Self-host Google Fonts or load them asynchronously.
- Use locally hosted analytics (e.g., Fathom, Plausible) instead of Google Analytics.
10. Consider Going Static (Or Headless)
This is where we leave traditional WordPress behind.
Static WordPress converts your pages to HTML and serves them blazingly fast—no PHP, no MySQL, no overhead.
But have no fear, you can manage WordPress like you’re used to if you partner with the Headless Hostman.
We Make WordPress Fast and Secure
Headless Hostman redefines how you deliver WordPress. It’s not just another static site tool—it’s a complete publishing platform that preserves the familiar WordPress workflow while serving your site as fast, static HTML with no dynamic overhead.
You continue creating and editing content in the WordPress dashboard like always. When it’s time to go live, just hit publish. You can deploy everything, make targeted updates, or push a single page. The result? A frontend experience that’s entirely static, lightning-fast, and database-free—built for performance from the ground up.
1. Static is Faster, Period
Traditional WordPress websites load everything from the database, every time a page loads.
Yes, caching — either through Plugins or hosting platforms — can certainly help this. But it’s not a silver bullet.
Not only that, but if your site is bloated by large database queries, a bad actor might take advantage by overloading your site with uncached requests to bring it to its knees.
Static is Near Instant
There are two factors to consider with Static:
- The perceived load time. This is not tracked by Google Page Speed, but more on that soon. This is how it feels to the user. And Static feels instant.
- The Google Page Speed audited load time. This is Google looking for best practices of optimization. All of the tips above help you there.
2. Poorly Optimized HTML, is well, Poorly Optimized
If your front-end page rendering is poorly done, it could be perceivably fast, but penalized greatly by Google’s Page Speed analysis.
We’ve solved this problem for you with our own in-platform speed tools.
All of these happen during Static conversion so you aren’t caught in caching hell or waiting around for background processes to finish.
Let’s dive deep into what we offer here.
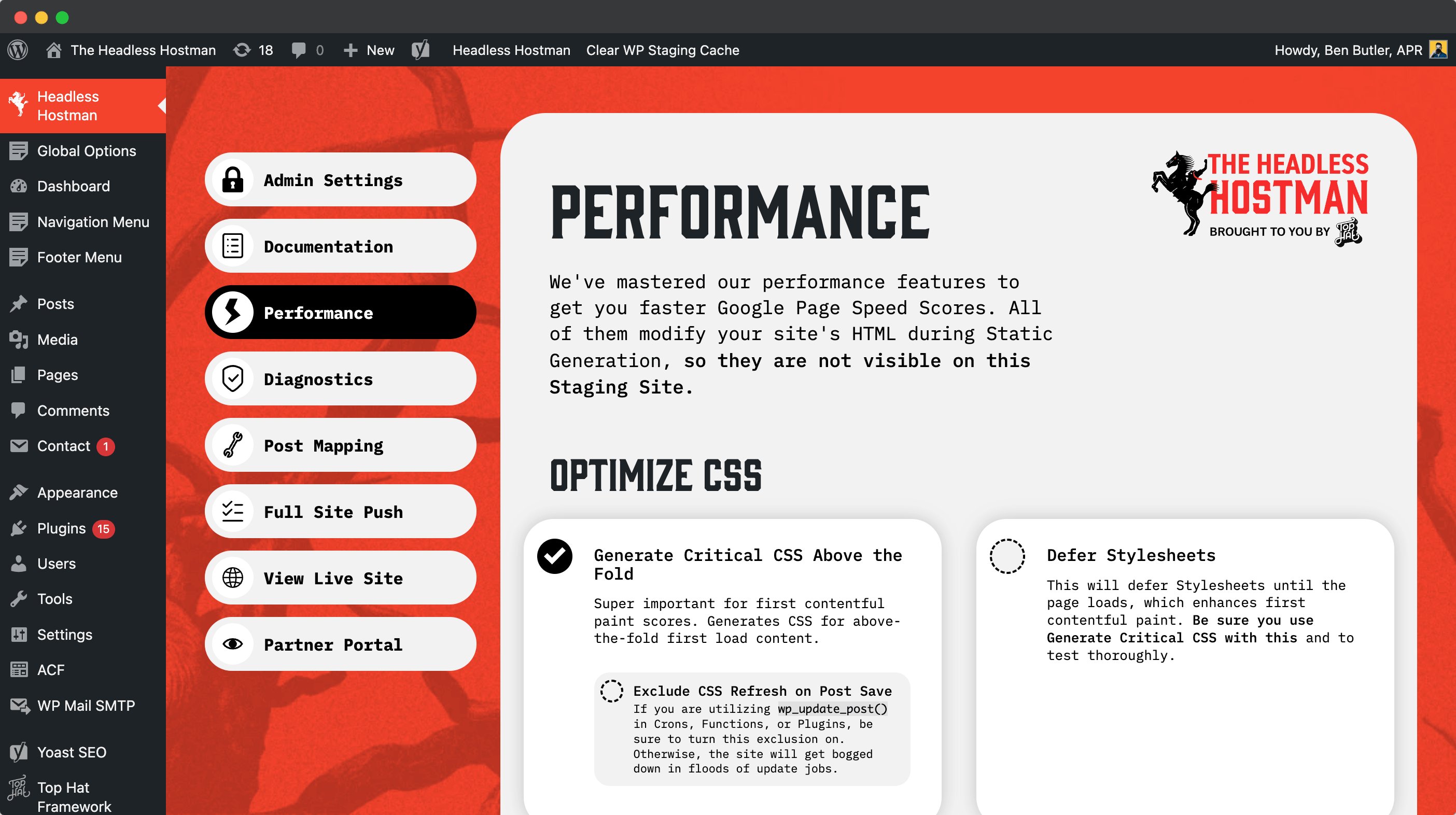
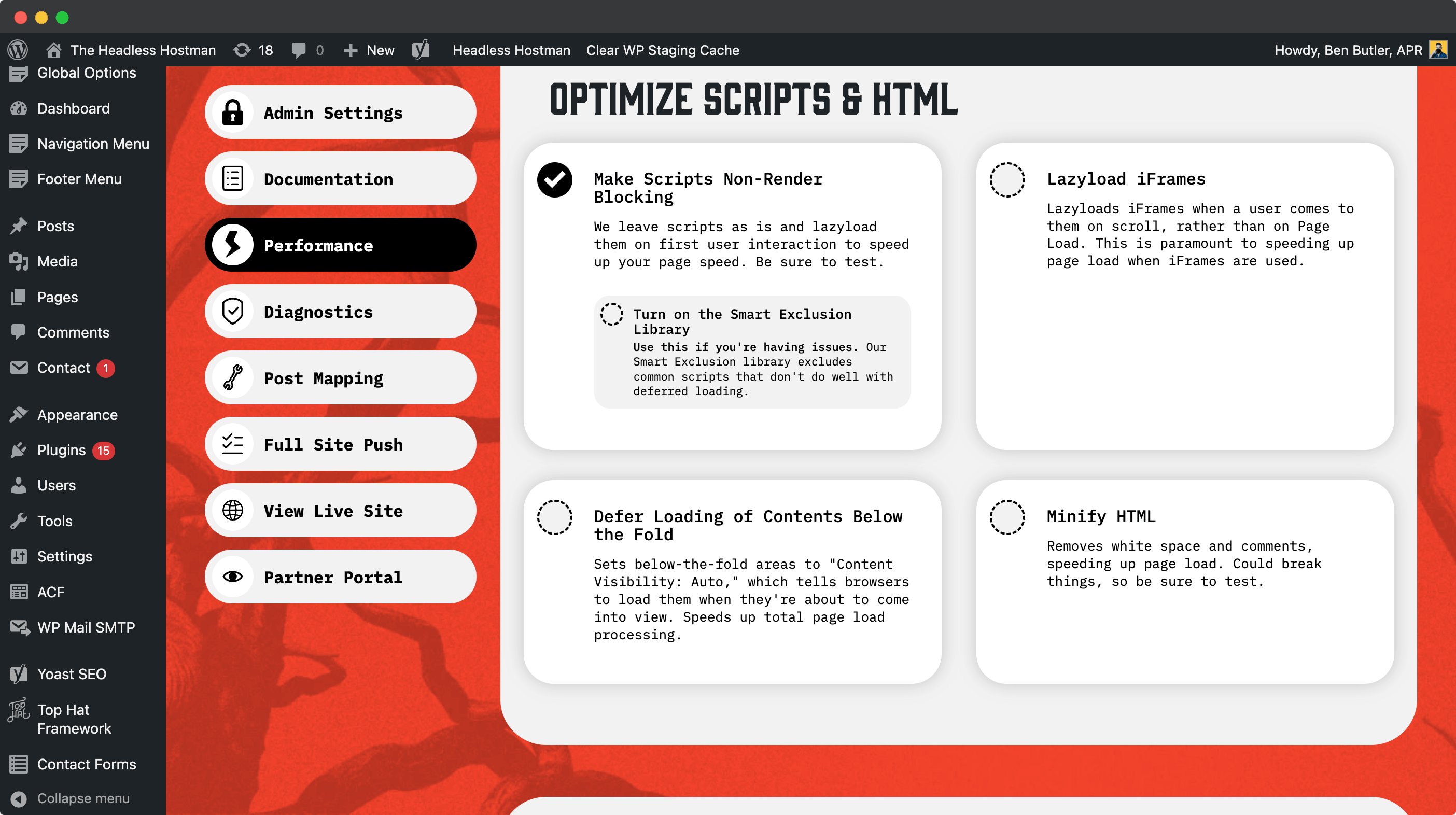
All Managed in One UI

Speed Feature 1: Generate Critical CSS Above the Fold
Super important for improving your First Contentful Paint score. This feature generates the CSS needed to style the content visible immediately upon load (i.e., above the fold).
In short, it extracts only the necessary styles from your stylesheet and inlines them directly into the page’s head section, so the browser doesn’t need to wait for external styles to render the top of the page.
Example: The visible section you see first when a page loads—styled instantly.

Speed Feature 2: Defer Stylesheets
This defers full stylesheet loading until after the page has loaded, speeding up First Contentful Paint. When used in combination with Critical CSS (above), it prevents style flickers and mitigates layout shifts.
Note: Always pair this with Critical CSS to avoid unstyled content flashes and Cumulative Layout Shift (CLS) penalties.
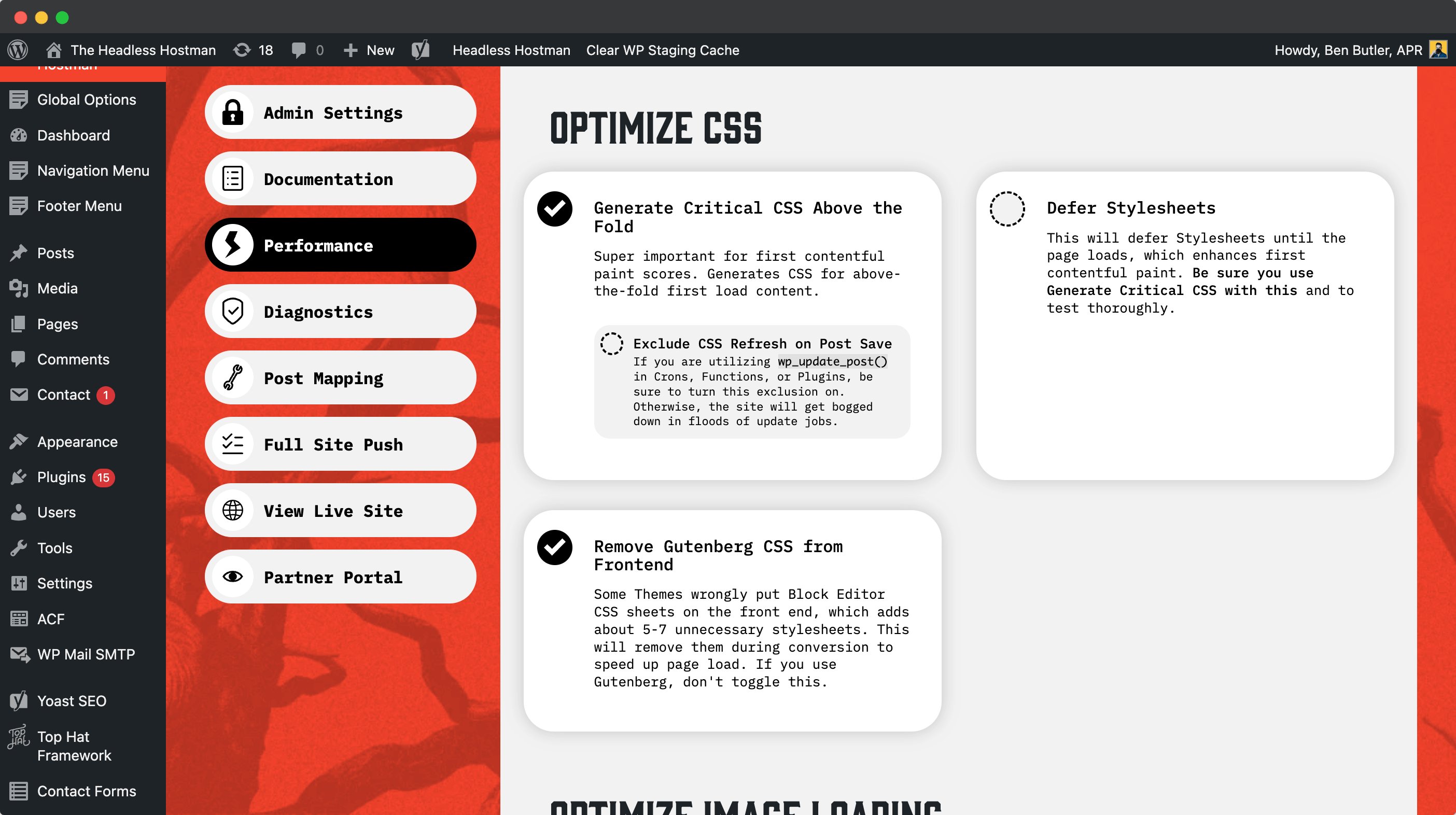
Speed Feature 3: Remove Gutenberg CSS from Frontend
Some themes incorrectly enqueue the Block Editor’s CSS on the frontend, adding 5–7 unnecessary stylesheets. This feature removes them during conversion, reducing load time.
Warning: If you rely on Gutenberg blocks for frontend rendering, do not enable this.
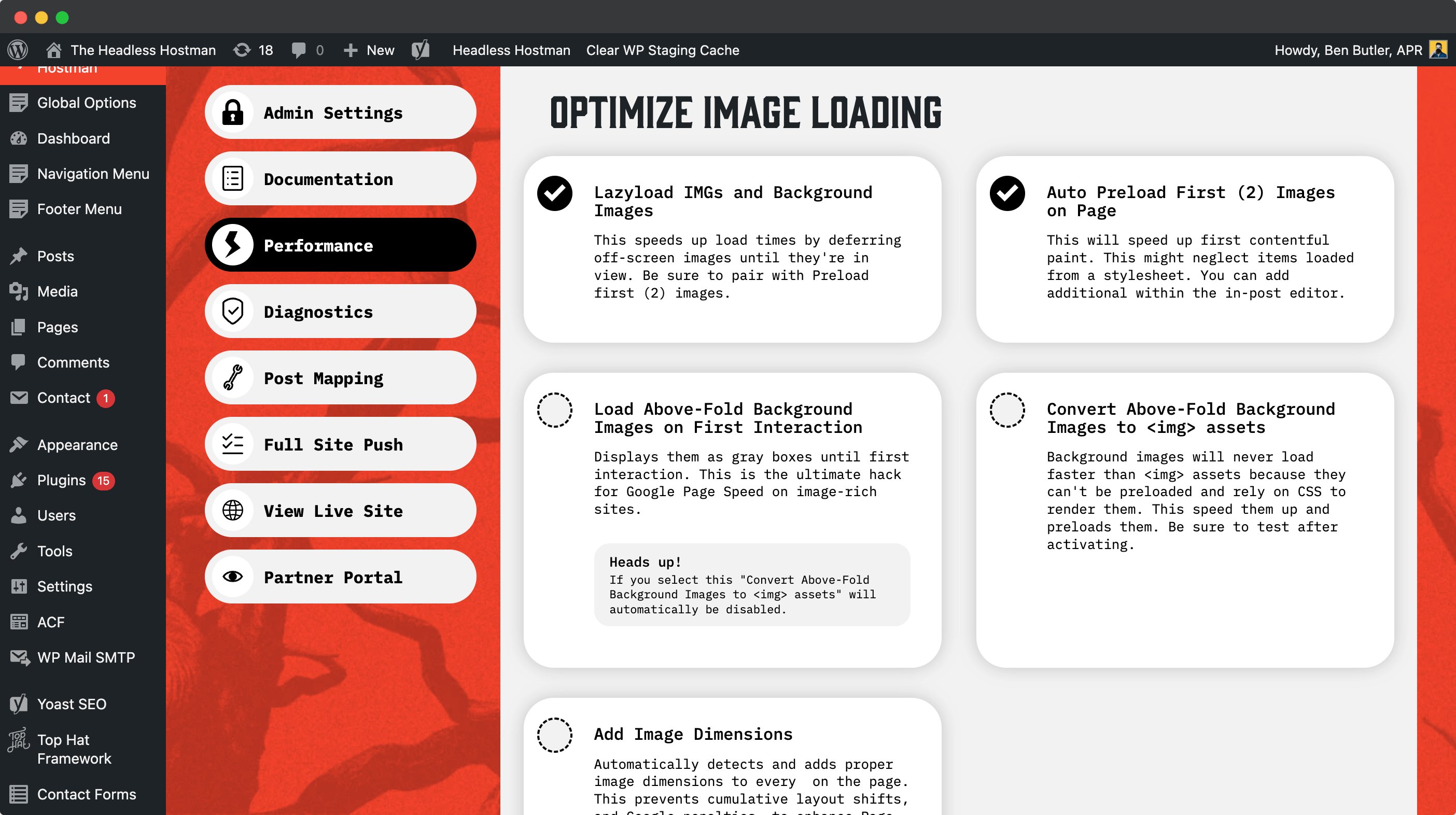
Speed Feature 4: Lazyload Images and Background Images
This feature delays loading images until they are about to enter the viewport, significantly improving initial page load speed.
It works on both <img> tags and background images via inline styles or classes.
Speed Feature 5: Auto-Preload Above-the-Fold Images
This ensures that key visual elements above the fold are prioritized by the browser and loaded as soon as possible—boosting First Contentful Paint scores.
Note: Some critical above-the-fold resources may be embedded in CSS and can’t be auto-detected. You can manually define these in the WordPress page editor using our custom field panel.
Speed Feature 6: Load Above-Fold Background Images on First Interaction
This feature defers background images that appear above the fold until the user interacts with the page (e.g., scroll, click, etc.).
Why? Because background images:
- Can’t be preloaded easily
- Don’t load until their containing element is parsed
This hack minimizes their impact on page speed without sacrificing design quality.
Speed Feature 7: Convert Above-the-Fold Background Images to <img> Tags
Background images are slower than <img> tags because they can’t be preloaded and rely on CSS to render.
This feature converts them to HTML image elements, allowing for preloading and better performance scores.
Speed Feature 8: Add Image Dimensions Automatically
This detects and inserts accurate width and height attributes for all images.
Doing this prevents layout shifts caused by late-loading images and improves CLS scores—a key PageSpeed metric.
Speed Feature 9: Make Scripts Non-Render Blocking
Render-blocking JavaScript is one of the most common performance killers. This feature lazy-loads scripts so they execute only after the user interacts with the page.
What it does:
- Detects inline and external scripts
- Modifies their behavior so they run post-interaction
- Keeps original script order to prevent dependency issues
Note: Our in-house script handling logic is custom-built but also leverages a modified version of WP Rocket’s lazyload script under the GNU GPL v2 license. We continue to support WP Rocket users on Headless Hostman, though our solution is optimized specifically for static conversion.
Speed Feature 10: Lazyload iFrames
iFrames are notoriously heavy. This feature defers loading them until they enter the user’s viewport (i.e., when they scroll into view).
Perfect for YouTube videos, maps, and embedded widgets that don’t need to load immediately.
Speed Feature 11: Defer Loading of Below-the-Fold Content
This uses content-visibility: auto; to tell the browser to hold off on rendering offscreen elements until the user scrolls near them.
This technique is well-supported in modern browsers and contributes to much faster Time to Interactive (TTI) and lower overall memory usage.
Speed Feature 12: Minify HTML Output
Removes unnecessary whitespace, line breaks, and HTML comments across your site’s markup.
While this has minimal impact on total load time, it does contribute to overall cleanliness, smaller file sizes, and slightly faster parsing—especially on cluttered or poorly optimized themes.
And Guess What? The Entire Site is Served by a Content Delivery Network
All of your images, files, and the site HTML itself is stored on a Global CDN for ultimate speed.
The Verdict? If You’re Looking to Speed Up WordPress, Look No Further Than the Headless Hostman
- Secure your site
- Speed it up
- Don’t juggle with Plugins
Need we say more?
Deeper into the Abyss