Global Elements: Push Navigation, Footers, and Scripts Without Rebuilding Your Entire Site
By Ben Butler, Founder and Lead Developer, Headless Hostman
You’ve got a website — whether it’s 50 pages or 5,000 — and you need to change something global, like your navigation menu or your footer. Until recently, that meant doing a full site push. Static websites, am I right?
Not anymore with the Headless Hostman.
Meet Global Elements
With our new Global Elements feature, you can now map and manage site-wide components like navigation bars, footers, and even scripts without having to rebuild the entire site.
Set Up is Easy
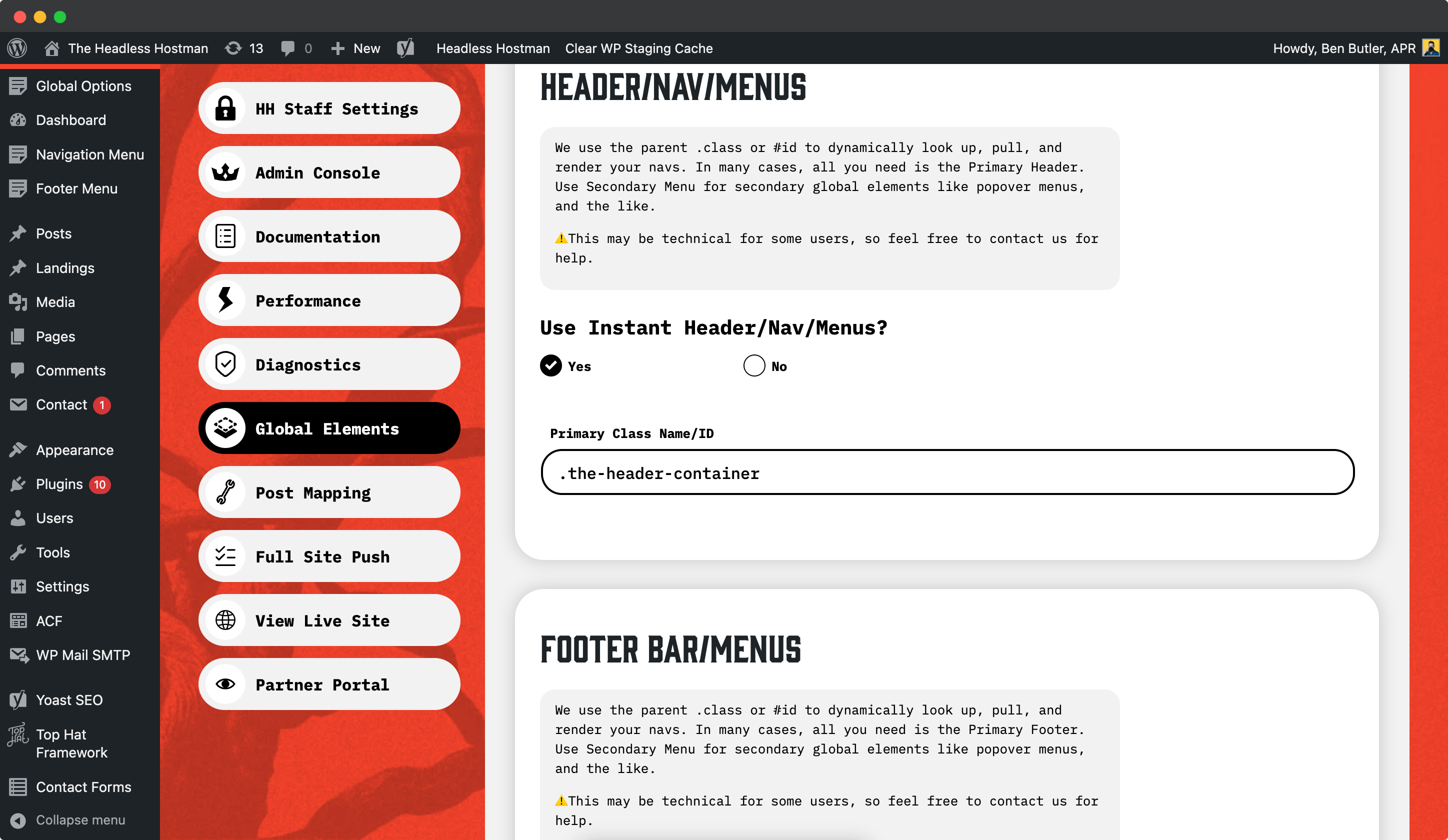
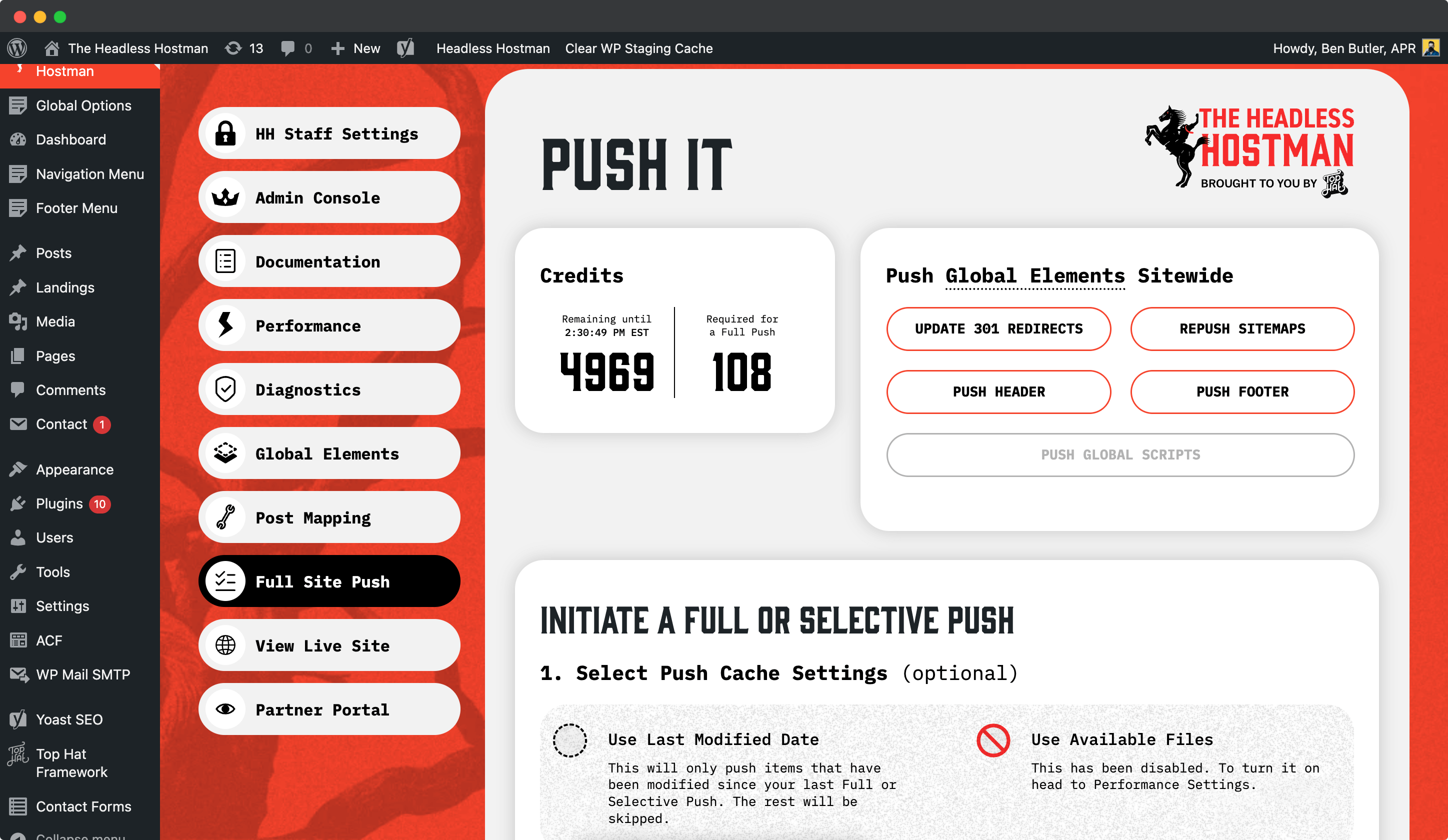
Open the Headless Hostman and head into the brand new Global Elements tool.
1. Turn on the elements you want to make instantly updated
You can pick:
- Navigation
- Footer
- Head scripts
- Body scripts
- Footer scripts
2. Enter the ID hash or class name
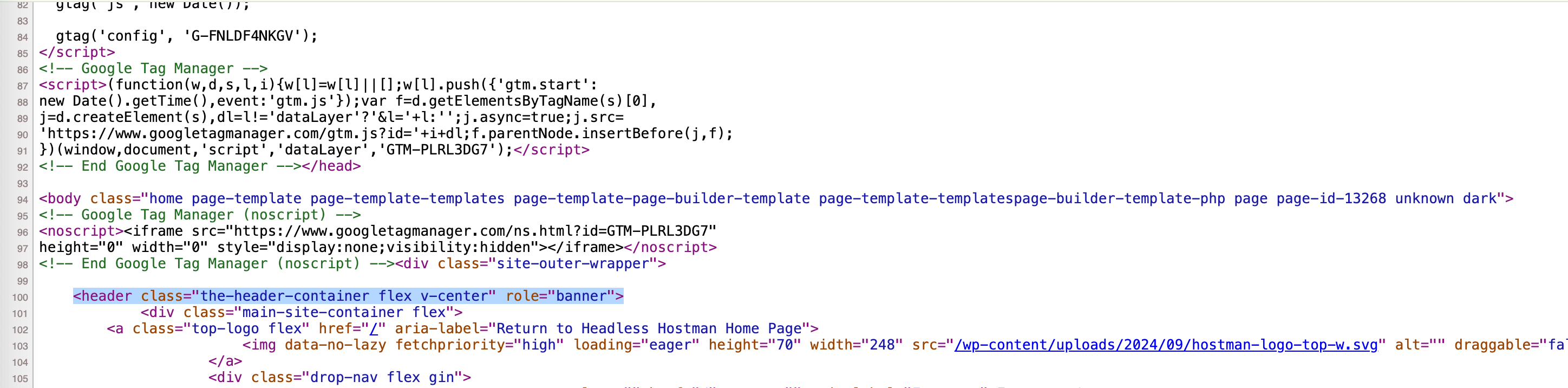
This is easier than it sounds. For example, here’s our navigation code.

So for identifying this object, I’d enter any of the classes there. In this case: .the-header-container

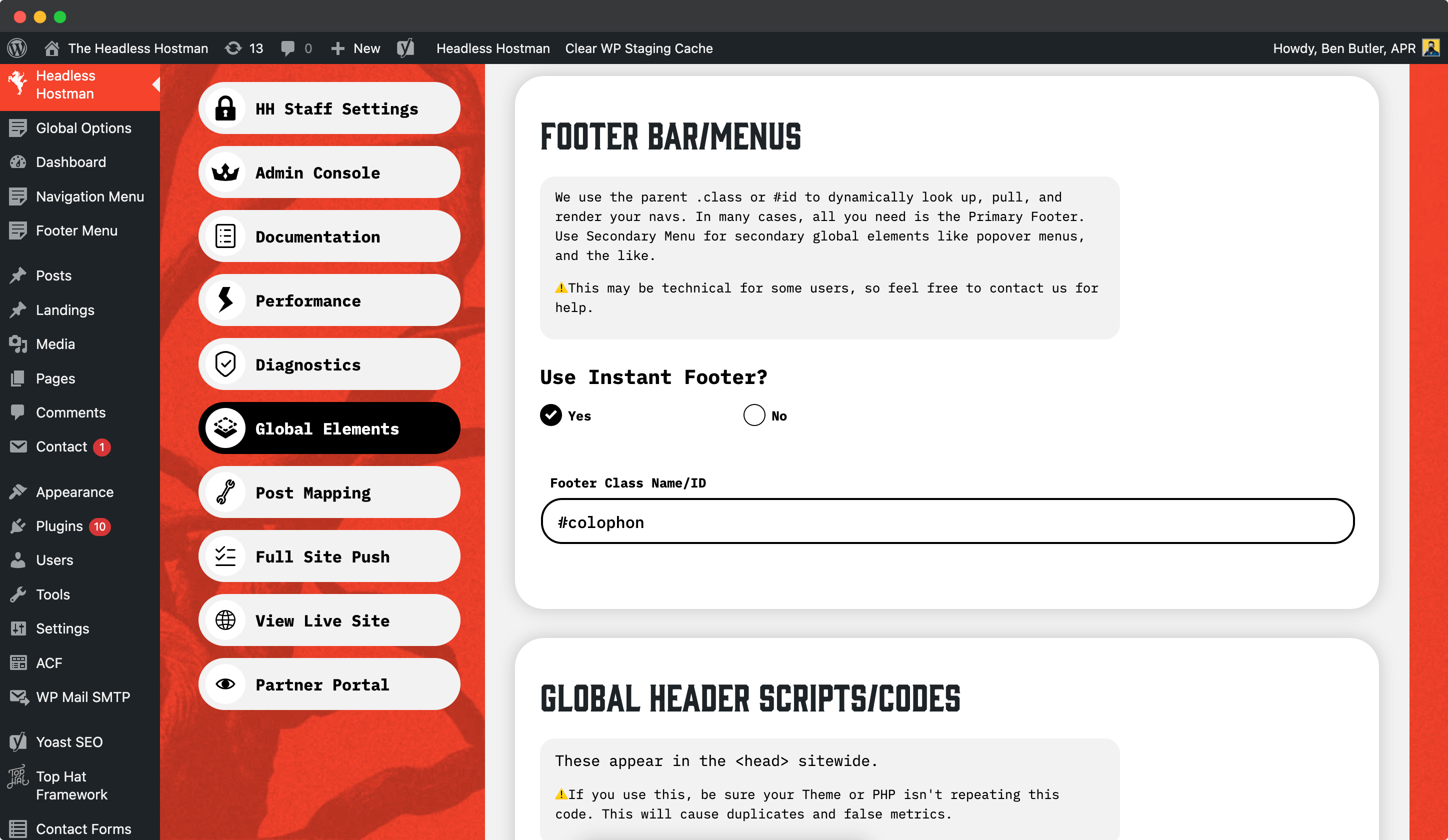
Our footer as a contrasting example is easier to hook by its HTML id=”” which is #colophon

3. Save
When you’re done toggling, mapping, and entering, hit save.
4. Head to Full Push, and Push It
These elements will now be enabled under Full Push.

Click the button when you’re done making updates.
And boom, it’s everywhere instantly now, within a few minutes.
But That’s Not All: Global Scripts
As mentioned, we didn’t stop with visible elements. Global Elements also supports header, body, and footer scripts.
Think:
- Google Tag Manager
- Facebook tracking pixels
- LinkedIn Insights
- Or even your own custom scripts
Turn on the script module, paste in your code (minified or not), and hit save. You’ll now see a “Push Scripts” option appear. One click, and those scripts go live across every page.
No Full Push Needed
Here’s the magic: once your navigation, footer, or scripts are registered, you can push them globally without triggering a full rebuild.
You’re selectively updating only what you need, cutting deployment time dramatically.
A Few Limitations to Know
Let’s talk edge cases.
Nav or Footers Changed Programmatically, Not by CSS
Take our homepage for example.
We’ve got a red-and-white logo setup that swaps dynamically with a black-on-white variant for internal pages. We do this programmatically instead of with CSS for speed and rendering efficiency.

With Global Elements, the element that gets mapped becomes the universal version. So if your homepage nav is different from the rest of your site, that homepage version will be what’s pushed everywhere.
In short, it won’t work for us.
If your styling is done purely via CSS, however, you’re good to go. Those dynamic treatments will stay intact.
Not Compatible with our AWS Deployments
This currently only works for users using our native, full Network.
If you’re using our AWS deployment service, a solution is in the works, but not completed yet.
Deeper into the Abyss