A Complete History of Static: The Beginning to WordPress Headless
First of All: What is Static?
A static — or headless website — simply means the production/live/public-facing website does not serve pages to users from a database.
Most modern website content management systems (CMS) — like WordPress, Drupal, or Modx — serve pages straight from the database when the pages are accessed.
Because service for modern CMS-driven sites relies on that database, that’s where the trouble can start.
- They easily get overloaded by exploited, or influxes of traffic. The heavier the database behind a page, the worse this situation can get.
- The database can be exploited, raising security concerns
- The database introduces an entry layer of rendering before a page loads, meaning it takes longer to serve.
How Did We Get Here?
Static isn’t new. It’s as old as the internet itself.
What is new is combining a CMS experience for management with the benefits of rendering a static site to the public. But we’ll get into that later.
Here’s a comprehensive timeline:
1. The Early Days: Static HTML (1990s)
1991-1995: The early days of the World Wide Web were defined by static HTML websites. These websites consisted of individual HTML files for each page. This is how static in modern day works, too. Every page is an individual HTML file. Overall, these load faster.
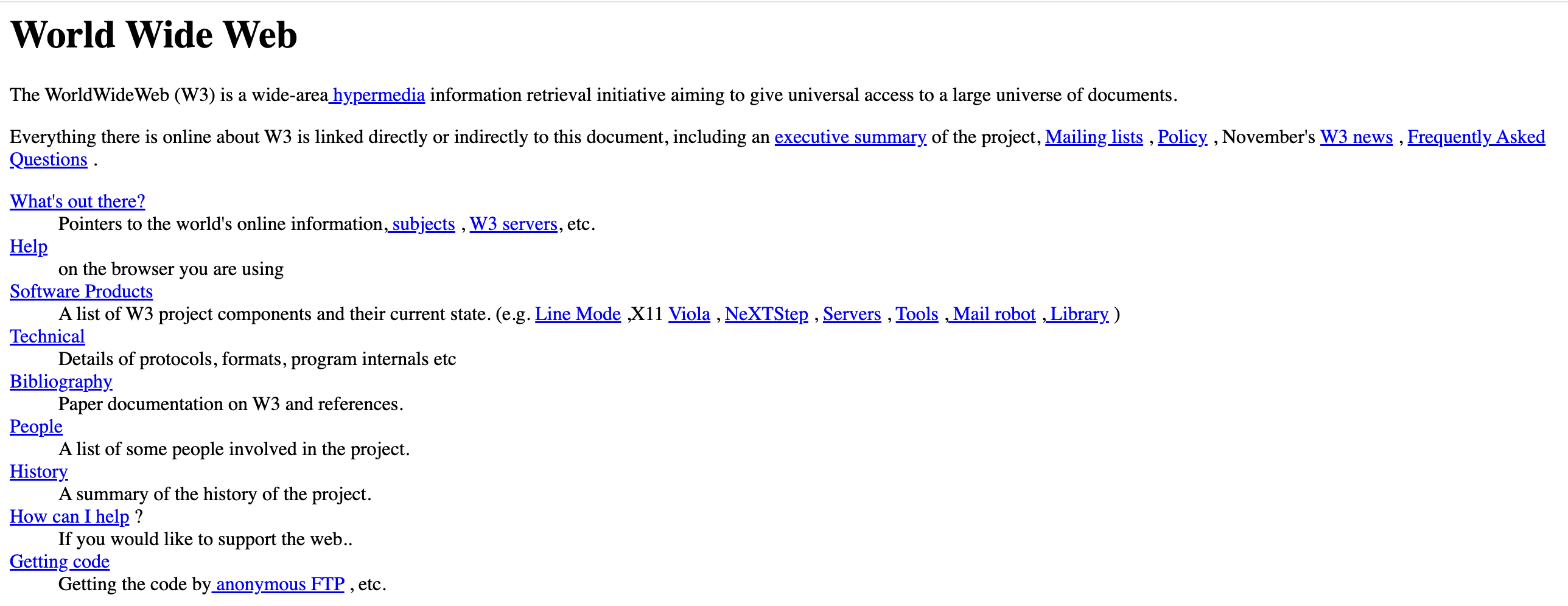
The first website by Tim Berners-Lee in 1991 was a basic static page. At this stage, all content was hand-coded, and the web was purely static, with little to no interactivity.

Key Features:
- Simple HTML pages with hardcoded content.
- No databases or backend processing.
- Websites were purely informative and read-only.
So, yeah, just like your early MySpace days, you had to change the content in the code. Obviously, for large-scale site management this would eventually prove too overwhelming leading people to ask if there was a better way.
2. Introduction of Server-Side Processing (Late 1990s)
1995-1999: The introduction of server-side scripting languages such as CGI, PHP, ASP, and JSP allowed web pages to be dynamically generated on request. This shift led to a surge in dynamic websites where content could be pulled from a database and personalized for users.
Ah, finally. Some ease of large-scale content management. But these CMS offerings were still nowhere near the ease of use of things we know today.
Key Features:
- Server-side scripts (like PHP and ASP) enabled dynamic page rendering.
- Introduction of databases (e.g., MySQL) to store and manage content.
3. The Rise of Dynamic CMSs (2000s)
2000-2010: With CMSs like WordPress, Joomla!, and Drupal gaining popularity, dynamic websites became the norm. The backend handled content storage and logic, while frontend pages were generated dynamically for each user request. This period saw widespread adoption of MySQL, PHP, and templating engines.
This is where the web exploded. The ease of use of things like WordPress made it easy to scale website content across teams.
Key Features:
- Database-driven websites with user-friendly CMS interfaces.
- Easier content management for non-technical users.
- Plugins and themes enabled powerful functionality.
4. Shift Back to Static Sites (Mid-2010s)
2011-2015: As the web matured, developers began to notice the drawbacks of dynamic sites: increased server load, slower page load times, and security vulnerabilities. Additionally, the rise of mobile usage and the need for faster loading pages on slower networks led to a renewed interest in static sites.
During this time, static site generators (SSGs) like Jekyll (2008), Hugo (2013), Gatsby (2015), and Hexo (2013) began gaining popularity. These tools combined the simplicity of static HTML with modern tooling, offering benefits like fast load times, low server costs, and enhanced security.
Key Features:
- Static files served directly, resulting in faster load times.
- No database or server-side logic for the frontend, reducing attack vectors.
- Deployment via CDNs for maximum performance.
5. Jamstack Revolution and Headless CMS (2015-2020)
2015-2020: The Jamstack architecture (JavaScript, APIs, and Markup) emerged, offering a clear blueprint for building modern static and hybrid web applications. With this approach, static pages were enriched with dynamic content fetched from APIs, allowing the separation of frontend and backend.
Simultaneously, headless CMSs like Contentful (2013), Sanity (2015), and Strapi (2016) rose in popularity. These platforms focused on decoupling the content management backend from the frontend presentation, providing content as an API for any type of frontend.
Key Features:
- Frontend frameworks like Gatsby, Next.js, and Nuxt.js paired with static site generation.
- Headless CMSs that focus solely on content creation and API delivery.
- CI/CD pipelines for automated builds and deployments.
6. Modern Static Site Generators and Hybrid Approaches (2020-Present)
2020-Present: As Jamstack and headless CMS approaches matured, static site generators became more versatile. Frameworks like Next.js, Nuxt.js, and SvelteKit now offer hybrid modes where pages can be pre-rendered at build time or dynamically rendered on the server.
This era also witnessed the rise of serverless functions to handle dynamic functionality without a dedicated server. The move towards Edge Computing and CDNs allowed developers to bring server-like capabilities closer to the user.
What’s that mean? Static sites were getting faster.
Key Features:
- Static and dynamic hybrid frameworks like Next.js (using Static Site Generation or Server-Side Rendering).
- Integration with headless CMSs like Contentful, Sanity, Strapi, Ghost, and more.
- Focus on performance with Edge deployments and serverless functions.
Evolution of Key CMSs Towards Static Sites
- Jekyll and GitHub Pages: Jekyll gained significant traction due to its integration with GitHub Pages, making it easy for developers to host static sites directly from GitHub repositories.
- Gatsby: Gatsby’s static-first approach with progressive hydration made it a go-to for developers building React-based static sites, while offering CMS integrations via plugins.
- Hugo: Known for its incredible build speed, Hugo became a favorite among developers looking to deploy content-heavy static sites quickly.
- Next.js: As a React framework, Next.js bridges the gap between static and dynamic, offering Static Site Generation (SSG), Server-Side Rendering (SSR), and Incremental Static Regeneration (ISR).
- Nuxt.js: As the Vue.js equivalent to Next.js, Nuxt.js offers similar capabilities for building hybrid static sites with dynamic capabilities.
And of Course … Headless WordPress
Although WordPress remains the most popular traditional CMS, it has adapted to the headless model using REST and GraphQL APIs, enabling the use of WordPress as a headless backend for static frontends.
This is where the biggest difference of methodology exists in the Headless WordPress world today.
GraphQL API and JS Frameworks
One common methodology is requiring a complete rebuild of your front-end. The WordPress site acts as a CMS, but all those Themes, Plugins, and Templates need new page templates built on JS frameworks.
What’s that mean? You’re going to spend a lot of money.
In this approach you can’t just flick your website on with a switch. Its frontend needs rebuilt, period.
Using the Site Itself to Generate Static Pages
This is the second approach. Take the site, as best as can be, and convert it to Static.
In this, the philosophy should be to keep the website as close to WordPress as possible, while serving it as a truly static site on the server.
Although many people use this methodology, this is where the Headless Hostman was born.
- We found that WordPress Static generators were still too limiting. Plugins, Themes, and Templates were hamstrung. The value of WordPress is indeed its robust open-source library of tools to make life easier. But here, you had to sacrifice and rebuild things to fit the Static ecosystem.
- We found that even full-scale Static to Server hosts had similar problems. Plugins, Themes, and Templates were sacrificed to get it truly working on Static.
Our Philosophy: Static WordPress as Close to the WordPress Experience as Possible
We built Headless Hostman to achieve what we wanted to see: using a WordPress site like a WordPress site. Themes, Plugins, Templates, Features.
We didn’t want to see all the dollars and sacrifices made to create a site be hampered by rebuilding and rebuilding.
All of course, while still converting a website to static.
And for us, handling the technical set up of then pushing said static site to a static/headless hosting server.
The Headless Hostman Feature Set (in a Nutshell)
Your Existing WordPress Site
Exactly as it is. We support 99% of Plugins, Themes, and configurations right out of the box.
Yes, this means you don’t need to find a new contact form Plugin.
Push a Single Page
Update a page from WordPress to the Static live site? Easy. Push a button.

Smart Post Mapping
There’s one other big problem with traditional Static and even competitors.
If you, say, publish a Blog Post, you then have to go push every single page containing blog post listings.
This extends to your Custom Post Types, or any other dynamic content.
We’ve solved it with post mapping.
- Pick the post type
- Pick what needs to update when those posts are pushed

Push the Whole Thing
We onboard your entire site before you even log in.
We generally advise pushing singular pages — especially with post mapping — but in case you need a hard reset (in the case of a major site re-do or change), hit the button.

All Housed in an Intuitive Layout
We’re designers, duh.

Secure Ajax and WP-JSON Routing
Without Ajax routing, a large chunk of native WordPress functions and Plugins won’t work.
We built secure Ajax routing. Requests hit the Static site, get vetted and cleaned, and then securely redirect back to your Staging site.
The Staging Site URL is never exposed in the process, protecting your site but allowing you the full power of WordPress.
It also means any jobs occurring on your WordPress site as a result of Ajax — whether contact forms or workflows — will continue running.
Sitemaps & Redirects Are Intuitive and Responsive
We support Yoast and Redirection out of the box.
Your sitemaps push anytime you update a page, or initiate a full push.
We also support Redirection. Push one button, and all of your 301s go live on the Static site.
The Benefits Are Too Good to Pass Up
Take your existing WordPress site and all of its unique features.
We believe WordPress is the single-most powerful CMS in the market today. With it, there’s nothing you can’t do.
Make It Way Faster
It’s simple — Static websites are faster.
Manage Traffic Spikes Better
Static websites are also agnostic to traffic spikes. No more viral campaigns bringing down your website.
Security Risk Management
There’s no database, that means there’s nothing to exploit.
Also, Denial of Service (DOS) and Distributed Denial of Service (DDOS) attacks don’t hit as hard as server-driven sites. Static sites are extremely durable in these scenarios and are very hard to bring down.
On Headless Hostman, in fact, DOS and DDOS attacks actually help our network cache your site better. It’s not to invite them, it’s to say we resist them, especially with our production server built on Cloudflare.
Deeper into the Abyss